Tutorial: Umfangreiche Website
(letzte Änderung: 27.09.22)
Dieses Tutorial zeigt das Erstellen einer umfangreichere Website mit vielen Einzelseiten. Es kann für eine Vielzahl von Websites als Grundlage verwendet werden.
- Allgemeines:
- Bei den Namen der Seite und der Komponenten wird nachfolgend davon ausgegangen dass die Voreinstellungen (z. B. "Startseite", "Textfeld1") nicht geändert werden.
- Sie sollten die Änderungen am Projekt sicherheitshalber nach jedem Schritt speichern ("Datei" -> "Alles speichern"). bei den nachfolgenden Schritten wird dies nicht extra erwähnt.
- Erstellen Sie ein neues Projekt (Menü Datei -> Neues Projekt)
- Erstellen Sie 10 neue Seiten (Menü Datei -> Neue Seite)
- Erstellen Sie eine neue Vorlage (Menü Datei -> Neue Vorlage)
- Erstellen Sie ein neues Verzeichnis und speichern Sie das Projekt unter dem Namen "VieleSeiten " und die Vorlage und Seiten unter dem jeweils vorgegebenen Namen (z. B. "Vorlage1.ctp, "Startseite.cpg"; Menü Datei -> Alles speichern)
- Nehmen Sie für alle Seiten (Startseite bis Seite10) folgende Einstellung vor:
- Vorlage = Vorlage1
- Vorlage = Vorlage1
- Platzieren Sie für die Hauptüberschrift im oberen Bereich der Vorlage die Komponente Textfeld (Reiter "Standard") für die Seitenüberschrift. Stellen Sie im Objektinspektor folgende Eigenschaften ein:
- Text = Meine umfangreiche Website
- Schriftgöße = 33
- Größe anpassen = ja
- Falls der der auf der Vorlage erstellte Text auf den Seiten noch nicht zu sehen ist speichern Sie die Änderungen speichern (Menü Datei -> Alles speichern) und laden Sie das Projekt neu. Dann sollte der Text auch auf den einzelnen Seiten zu sehen sein.
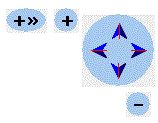
- Platzieren Sie oben links auf der Vorlage die Komponente "SiteMap" (Reiter "Navigation") für die Menüstruktur der Website. Klicken Sie im Objektinspektor auf den Button mit den 3 Punkten für die Eingabe der Seiten. Es öffnet sich ein neues Fenster mit den abgebildeten Buttons.

Diese haben folgende Bedeutung:
+ = Seite(n) nach aktiven Menüpunkt hinzufügen
+>> = Seite(n) eine Ebene tiefer nach ativen Menüpunkt hinzufügen
- = aktiven Menüpunkt löschen
Pfeile = aktiven Menüpunkt entsprechend verschieben
- Wenn Sie auf einen der +-Buttons klicken erscheint ein neues Fenster. Hier können Sie oben einzelne Seiten hinzufügen oder unten gleich mehrere Seiten auf einmal hinzufügen. Erstellen Sie (beispielsweise) folgende Menüstruktur:
- Startseite
- Seite 2
- Seite 3
- Seite 4
- Seite 5
- Seite 6
- Seite 7
- Seite 8
- Seite 9
- Seite 8
- Seite 2
- Seite 10
- Startseite
- Platzieren Sie die Komponente "BreadCrumb-Navigation auf der Vorlage über oder unter der Titelzeile. Die BreadCrumb-Navigation zeigt immer die aktuelle Seite sowie die Vorgänger-Seiten an. Die Vorgänger-Seiten sind verlinkt so dass man immer "den Weg zurück" findet. Stellen Sie im Objektinspektor folgende Eigenschaft ein:
- Menüstruktur = Menüstruktur1
- Menüstruktur = Menüstruktur1
- Platzieren Sie auf der Vorlage aus dem Reiter "Navigation" entweder ein "Vertikales Menü" auf die linke Seite oder ein "Horizontales Menü" im oberen Bereich.
- Nehmen Sie bei dem von Ihnen verwendeten Menü folgende Einstellungen vor:
- Menüstruktur = Menüstruktur1
- Menüstruktur = Menüstruktur1
- Wenn Sie möchten können Sie nun noch auf allen Seiten unter dem Textfeld "Meine umfangreiche Website" ein Textfeld mit dem Seitennamen platzieren. Dadurch sehen Sie später immer welche Seite gerade angezeigt wird.
Sie könnnen dazu den Text einmal auf der ersten Seite erstellen und dann mit mit der rechten Maustaste auf der Komponente "Kopieren" wählen und diese anschließend auf den anderen Seiten einfügen und den Text anpassen. Dadurch steht der Text auf allen Seiten an gleicher Position und ist identisch formatiert.
Wenn Sie keine Seitentext einfügen möchten finden Sie den Namen der Seite auch in der Adressleiste des Browsers.
- Speichern Sie das fertige Projekt und laden Sie es nochmal neu. Dadurch wird sichergestellt das alle Vorlagen-Komponenten und -Eigenschaften korrekt für die Seiten übernommen werden.
- Erstellen Sie die Website (Projekt -> Website erstellen ODER Projekt -> Website aktualisieren ODER Klick auf den Button mit der Weltkugel und den roten Pfeilen).
- Nun finden Sie im Projektverzeichnis im Unterverzeichnis "website" die Datei "Startseite.htm" die Sie im Browser laden können (Doppelklick im Explorer auf Dateiname sollte reichen)
Sie können nun mit den vertikalen bzw. horizontalen Menü und ggfs. mit der BreadCrumb-Navigation die gewünschten Seiten aufrufen.
Erstellen Sie nach Belieben Seiteninhalte für die einzelnen Seiten.
Hier geht's zur fertigen Website mit vertikalen und horizontalen Menü und ohne zusätzliche Inhalte: Tutorial_Viele_Seiten/Startseite.htm